PRENOVA SPLETNE STRANI IN 5 LASTNOSTI DOBRIH SPLETNIH STRANI
V današnji družbi je internet pomemben dejavnik v vsakdanjem življenju. V stik z njim pridemo tako na delovnem mestu kakor tudi v prostem času. Preko njega dostopamo do svetovnega spleta, komuniciramo ter si izmenjujemo najrazličnejše podatke in informacije. Glede na to domnevamo, da morajo biti spletne strani privlačne, ažurirane, dostopne in preproste. Vsebina pa predstavljena jedrnato in zanimivo, saj je naš prvotni cilj, da uporabnik ostane na naši strani in prebere vso ponujeno vsebino. Prav tako mora biti spletna stran prilagodljiva za različne velikosti ekrana, saj, uporabniki dostopajo prek različnih naprav.
Kakovostno spletno mesto predstavlja konkurenčno prednost, saj je spletno mesto prvo ogledalo naše organizacije. Paziti moramo predvsem na vsebino, obliko, celostni koncept, navigacijo, izbiro jezika in primernost informacij. Privlačna podoba ali kvalitetna vsebina nam ne omogočita uspeha, če je spletno mesto zastarelo in neaktualno izdelano.

Zaradi preprostega dostopa sta bila na začetkih razvoj in oblikovanje spletnih strani možen brez jasne metode dela. S popularnostjo spletnih strani se je povečalo tudi zanimanje za bolj strukturiran in metodološki pristop k izdelavi in prenovi spletnih strani. Z uporabo strukturiranega pristopa razvoja spletnega mesta ta pridobi svoj namen, in sicer, da je učinkovit ter da ima razvijalec ali oblikovalec kontrolo nad ustvarjenim. Brez uporabe celovitega pristopa in potrebne analize lahko ostanemo z nezadovoljivim rezultatom. Temelj metodologije je poznavanje glavnih zahtev spletnega mesta glede oblikovanja, uporabnosti in namena. Vsaka metodologija temelji na nekih pravilih, zaporedju korakov ali faz, ki jih moramo poznati in upoštevajo, da dosežejo svoj namen. Fazni pristop je eden najpogostejših pri izdelavi spletnih strani, aplikacij ali programske opreme. Delo poteka iz faze v fazo; ko zaključimo prvo, začnemo z naslednjo. Vse, kar je ustvarjeno, ima neki življenjski cikel, in tako velja tudi za spletna mesta. Izoblikuje se iz ideje, nato se izdela, gre v uporabo in na koncu preneha obstajati ali pa se spremeni v nekaj drugega. Prenove spletnega mesta se moramo lotiti premišljeno, zato se ga bomo lotili po naslednjih fazah.
Faza 1: Strategija
Za začetek projekta prenove spletnega mesta moramo določiti cilje prenove, saj bo to vplivalo na izdelavo spletnega mesta. Prav tako nam lahko jasni cilji olajšajo delo in povečajo verjetnost za uspešen projekt. Cilje se izoblikuje z dogovori z naročnikom in z mislijo kaj potrebujejo naši uporabniki. Običajno se določi več kot en cilj, zato jih je treba ovrednotiti in ugotoviti, kateri so prednostni. Ne glede na to, ali načrtujemo majhno ali večje spletno mesto, moramo imeti razlog za njegovo izdelavo. Ugotoviti moramo njen namen. Ali je to spletno mesto namenjeno prodaji ali predstavitvi organizacije, ali pa vse od naštetega? Brez opredelitve namena in ciljev ne moremo vrednotiti, ali je spletno mesto uspešno, ter ga razvijati in vzdrževati.
Del strategije je tudi popis obstoječega stanja. Z njim ugotovimo, kaj je dobro na našem spletnem mestu in kaj so njegove pomanjkljivosti. Prav tako moramo poznati našo organizacijo, kaj je njen namen, s čim se ukvarja, kaj ponuja in kakšna je grafična podoba organizacije. Grafično podobo sestavljajo: logotip, slogan, barve in pisava organizacije. Pomembna je tudi analiza konkurence. Analiziramo jo objektivno, pregledamo, kaj so njihove prednosti in kaj slabosti, ter ugotovimo, kako lahko izboljšamo našo spletno stran, da smo konkurenčni. Pri tem moramo biti pozorni, da jih ne kopiramo.
Faza 2: Načrtovanje
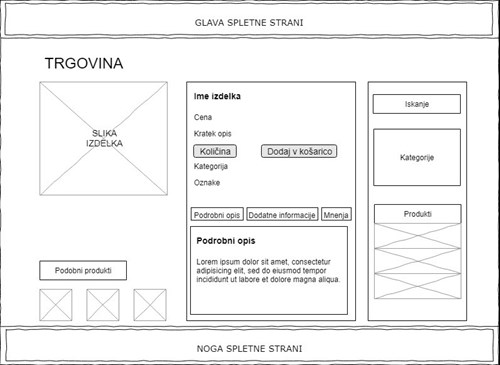
Na podlagi ugotovljenega v fazi strategija se lotimo načrtovanja spletnega mesta. Osredotočimo se na zasnovo arhitekture našega spletnega mesta. Izdelamo načrt, kako bo spletno mesto sestavljeno, in sicer z žičnim diagramom in zemljevidom spletnega mesta. Prav tako določimo vsebino, ki bo prikazana na spletnem mestu. V tej fazi moramo tudi razmisliti, katere tehnologije bomo uporabili za izdelavo spletnega mesta in katere tehnologije bodo potem delovale na njem.
Žični diagram našega spletnega mesta predstavlja okvir posamezne spletne strani, ki mu kasneje dodamo oblikovne in vsebinske elemente. V fazi načrtovanja prav tako izdelamo zemljevid spletnega mesta; sestavljajo ga vsa glavna tematska področja in njihove povezave, prav tako razmislimo o njihovem poimenovanju. To nam omogoča izdelavo navigacijskega menija. Zemljevid spletnega mesta in žični diagram spletnega mesta predstavljata temeljno arhitekturo spletnega mesta.

Ko imamo postavljeno arhitekturo spletnega mesta, se lahko osredotočimo na vsebino, ki bo prikazana na njem. Vsebina ima dva ključna namena, in sicer pritegniti bralce in pajke iskalnikov. Cilje našega spletnega mesta dosežemo tako, da prepričamo bralce in jih spodbudimo, da si ga ogledajo. Na to vpliva tako vsebina kot njena predstavitev izbrano topografijo in ostalimi elementi. Na posameznih spletnih straneh potrebujemo kratko in zanimivo vsebino; če hočemo prikazati več vsebine, mora ta biti enostavna in privlačno prikazana. Poskrbeti moramo tudi za SEO, saj tako povečamo vidnost spletnega mesta spletnim iskalnikom in njihovim pajkom. Vsebina mora biti dobro napisana, informativna in bogata s ključnimi besedami.
Faza 3: Oblikovanje
Ugotovljenemu iz prve faze in arhitekturi spletnega mesta iz druge faze, je v tej fazi treba določiti oblikovanje. Treba je upoštevati, kdo je naša ciljna publika in kakšna organizacija smo, saj to vpliva na to, kako bo oblikovano naše spletno mesto. V fazi oblikovanja načrtu dodamo ključne elemente spletnega mesta, kot so logotip, slogan, barve podjetja, slike in besedilo, oblikovan z izbranim slogom itd. Izdelamo prototip spletnega mesta, to so po navadi slike .jpg, ki ponazarjajo, kako bo izgledal končni izdelek. V tej stopnji je ključna komunikacija z naročnikom.
Pri oblikovanju spletnega mesta se moramo držati nekaj osnovnih pravil. Spletno mesto mora biti preprosto; treba je najti pravo razmerje med belim prostorom in besedilom. Paziti moramo na barvne kontraste spletne strani, brez temnega besedila na temnem ozadju, in enako velja za svetle barve. Besedilo mora biti jedrnato in preprosto. Uporabnik mora enostavno najti informacije, obseg informacij mora zadostovati potrebam, primeren mora biti tudi način predstavitev informacij in način uporabe spletnega mesta. Spletno mesto mora izpolniti vsa pričakovanja uporabnika.
Faza 4: Izdelovanje
V četrti fazi izdelamo vse, kar smo prej načrtovali. Združimo arhitekturo spletnega mesta in vsebino, navigacijo strani in njene mehanizme, oblikovalske elemente, multimedijske vsebine ter ostale komponente našega spletnega mesta. Spletna mesta lahko izdelamo z uporabo različnih tehnologij. Pri prvi metodi za izdelavo uporabimo jezike HTML in CSS. Spletne strani napišemo v preprostem urejevalniku besedil, kot je Notepad. Ta način nam ponuja več svobode in fleksibilnosti, saj ga izdelamo sami. Za več funkcionalnosti uporabimo programske jezike JavaScript, PHP in MySQL; slednji se uporablja za upravljanje z bazami podatkov. Z drugim načinom, ki se v večini uporablja za izdelavo večjih spletnih mest, pa uporabljamo programsko opremo CMS (Wordpress, Joomla!, Drupal…) in opremo za e-poslovanje ter orodja za spletne dnevnike – bloge. Programsko opremo prenesemo s spleta in jo namestimo na spletnih strežnikih. Začnemo s pred nastavljeno predlogo, ki ji nato pa z dodajanjem ponujenih modulov in vtičnikom povečujemo funkcionalnost.
Faza 5: Testiranje, objava in vzdrževanje
V zadnji fazi poteka testiranje. Treba je preskusiti delovanje celotnega spletnega mesta, vse njegove funkcionalnosti od delujočih obrazcev do posameznih povezav. Pomembno je, da je spletno mesto dostopno vsem uporabnikom, zato mora biti odzivno. Spletno mesto mora prikazovati enako vsebino vsem uporabnikom, zato mora biti prilagodljivo vsem velikostim ekrana in biti dostopen preko različnih brskalnikov, na različnih operacijskih sistemih in naprav, ki imajo različne zmogljivosti. Prav tako preverimo slovnične napake, doslednost navigacije in povezav. Potrebno je poskrbeti tudi za promocijo novega spletnega mesta, ki nam omogoča prve obiske in zaznavo prvih napak na strani.
Testiranju sledi objava spletnega mesta, to je najbolj priljubljen del, vendar se tu delo ne konča. Za kvalitetno spletno mesto je le-tega treba nenehno osveževati, saj si želimo, da je vsebina na strani aktualna. Spletno mesto je treba tudi vzdrževati. Elementi vzdrževanja so: redno varnostno kopiranje spletnega mesta, nadgrajevanje CMS, dodatna namestitev vtičnikov itd.

LASTNOSTI DOBRIH SPLETNIH MEST
Spletna mesta morajo vsebovati ključne informacije, ki zanimajo uporabnika, prikazane na posameznih spletnih straneh. Pomembna je struktura spletne strani, ki vpliva na to, ali bo uporabnik izgubil interes, še preden pregleda spletno stran do samega konca. Izbrali smo pet ključnih lastnosti kakovostnega spletnega mesta:
Besedilo, pisava in barve
Pomembno je najti primerno ravnovesje med belim prostorom in vsebino. Spletno mesto ne sme biti prenatrpano z informacijami, prav tako pa ne sme vsebovati preveč praznega prostora. Informacije morajo biti razporejene skozi celotno spletno mesto. Uporabniki v veliki večini le preletijo spletno stran, saj iščejo le ključne informacije, zato se moramo držati kratkih in jasnih besedil, predstaviti vsebino z velikimi slikami in izpostaviti pomembnosti z izpostavljenim besedilom. Veliko informacij o nas kot ponudniku lahko prikažemo z ustrezno izbiro tipografije, saj ta kaže namige, ali smo zabavno, ali resno podjetje. Izbrana pisava mora delovati v vseh brskalnikih in napravah. Pomembna pa je tudi izbira barve, saj lahko ta popolnoma spremeni videz in občutek spletnega mesta. Najti moramo dober kontrast med prikazanim na spletni strani, saj so nekatere barve med seboj ne združljive in moteče.
Spletne strani in povezave med njimi
Spletne strani ne smejo biti preobremenjene z informacijami. Naslovi naj bodo jasni, besedilo na strani naj bo kratko, prav tako mora stran vsebovati kontaktne informacije. Informacije, kako lahko uporabniki vstopijo v kontakt z nami, so lahko zapisane na samostojni spletni strani, katere naslov je »Kontakt«. Pogosto pa te informacije zapišemo na dno strani. Prav tako moramo na spletnem mestu ponuditi povezave do socialnih omrežij.
Povezave so ključni elementi spletnih strani, pomembno je, da jih uporabniki hitro prepoznajo in z lahkoto uporabljajo. Slogi označevanja povezav so različni, lahko so to besede, ki se podčrtajo ali pa drugače obarvajo. Dobra praksa je obarvanje besedila z drugo barvo in da povezava ostane obarvana, saj uporabnik tako ve, da je to povezavo že pogledal. Brskalniki si obiskane povezave zapomnijo več mesecev, zato je to lahko velika prednost za uporabnike, ki se vračajo na naše spletno mesto. Seveda pa je pomembno, da naše spletno mesto vsebuje povezave, ki delujejo, saj nedelujoče spletne strani pustijo uporabniku grenek priokus in naredijo našo spletno stran neprofesionalno. Povezave pa so lahko označene tudi kot gumbi ali ikone. Gumbi so pomembni predvsem za spletno trgovino, saj je pomembno, da ima uporabnik nenehen nadzor. Gumbi morajo biti ustrezno poimenovani, na vidnem mestu in barvno poudarjeni, saj se tako ločijo od ostalega besedila. Ikone pa poskrbijo za razlago vsebine in po večini ne potrebujejo dodatne razlage in besedila. Dodatno jih lahko poživimo z animacijo. Ikone uporabimo, ko želimo razložiti dodatne informacije, npr. ikona novo za izdelke, ki smo jih na novo dodali v spletno trgovino. Lahko pa uporabimo že standardizirane ikone, kot so simboli za socialna omrežja, vsak uporabnik bo vedel, da se za to ikono skriva povezava do nekega socialnega omrežja ponudnika.
Dobro sestavljeno spletno mesto ima vedno na istem mestu osnovne informacije in navigacijski meni s povezavami do posameznih spletnih mest. Tako uporabniki lažje navigirajo skozi spletno mesto. Navigacija je lahko fiksna, kar pomeni, da jo vedno vidimo ali pa je narejena kot »hamburger« meni, kar pomeni, da tri kratke poševne črtice označujejo gumb za navigacijo. Dobra navigacija uporabnikom omogoča enostavno pot do želenih informacij. Zato je razmislek o pravi povezavi spletnih strani, ključen za dobro spletno mesto. Prav tako mora spletno mesto vsebovati povezavo »Domov«, ki omogoča vrnitev na prvo spletno stran. Naša domača ali prva spletna stran je najpomembnejša spletna stran in mora biti aktualna in primerna za vse naše uporabnike.
Osvežene in aktualne informacije
Vsebina na našem spletnem mestu mora biti redno posodobljena. Kakovostna spletna mesta zagotavljajo svežo vsebino, saj neaktualne vsebine kot so: zastarele informacije, potekli ceniki in stare novice, niso dober imidž za podjetje. Redno osveženo spletno mesto pa nam pomaga tudi, da smo dobro razvrščeni na iskalnikih, kot je google.com. Na spletnem mestu pa moramo prikazovati tudi osvežene in aktualne fotografije in video vsebine. Ti veliko pripomorejo k povečanju zanimivosti našega spletnega mesta. S prikazom slike močno privabimo uporabnika, da si naše spletno mesto ogleda vse do konca. Pomembno je, da so slike odzivne, saj so tako dobro prikazane na vseh velikostih zaslona in to pripomore k povečanju pozitivne uporabniške izkušnje. Na spletni strani pa lahko prikažemo tudi video vsebine, ki nam omogočajo predaje velike količine informacij in tako zmanjšamo potrebo po veliki količini besedila.
Uporabniška izkušnja
Namen spletne strani je ugoditi uporabnikom, zato moramo biti pri dobrem spletnem mestu pozorni tako na izgled in vsebino spletnega mesta kakor tudi na uporabniško izkušnjo. Z zadovoljstvom uporabnika bo naša spletna stran pridobila namen, zaradi katerega je bila ustvarjena. Naše spletno mesto mora upoštevati tri pomene uporabniške izkušnje: funkcionalnost, koristnost in uporabnost spletne strani. Funkcionalnost pri našem spletnem mestu pomeni, ali so naši uporabniki našli informacije, ki so jih iskali. Drugi pomen, koristnost se na strani, kaže, ali so naši obiskovalci znali uporabiti spletno stran. Uporabnost pa pomeni, koliko naših uporabnikov je našlo želene informacije ali storitve in ali so jih potem uporabili, brez kakršnihkoli ovir.
Odzivne in učinkovite strani
Spletno mesto mora biti odzivno, prilagajati se mora vsem velikostim ekrana in v vseh brskalnikih delovati brezhibno. Ne sme vsebovati nezaželene močne grafike in glasbe, saj to upočasni nalaganje. Spletne strani naj bodo majhne, da so čim hitrejše.